we could tell you about that time we gave everyone a white book. or when we wanted to bend book covers as uri geller bent spoons. or that time we re-took the measures of all our projects of the past 15 years. we could do it while drinking a glass of wine directly taken from the tail of a lowercase g.
but maybe all the stuff we’re saying are getting too surreal, let’s step back.

in 2000, 4 years later the foundation of our studio, we felt the need to cut out from the professional daily life a small space for experimentation. we decided to create a space for research where to lead visual experiments, where to find the opportunity to learn from mistakes too.

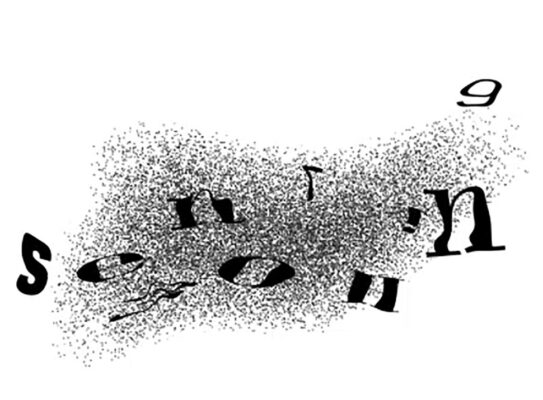
in our work we communicate messages, we make concepts visible, we deal with readability, signs and symbols, colors and images. in order to test ourselves, we decide to focus on opposite topics: what isn’t visible and what is invisible, what’s imperceptible and what is unreadable, what is indecipherable and what is censored. see nothing becomes this experimentation title.
see nothing is an investigation on everything related to the inversion of foreground and background, the deconstruction and rejection of visual clichés and the unusual use of those commonly shared codes. see nothing is seeing something that we are not used to see and hiding what is usually seen. It is watching with different eyes, from extreme point of views or even from wrong ones. see nothing is the absurdity of reversing signifier and signified.

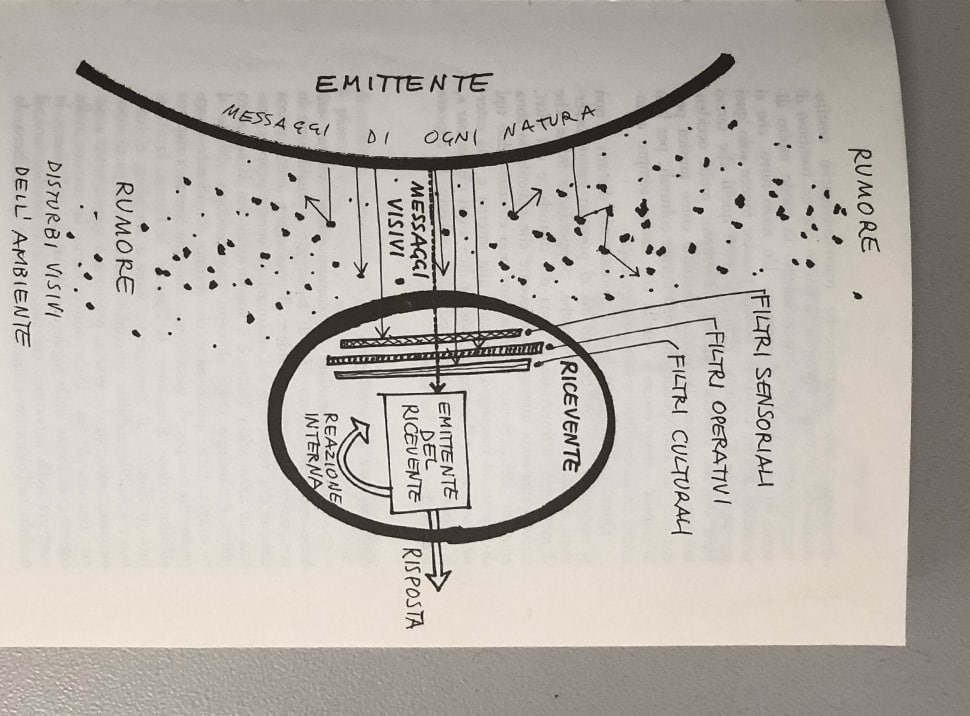
bruno munari, design e comunicazione visiva, editori laterza, 2005
we firstly applied our research to the web.
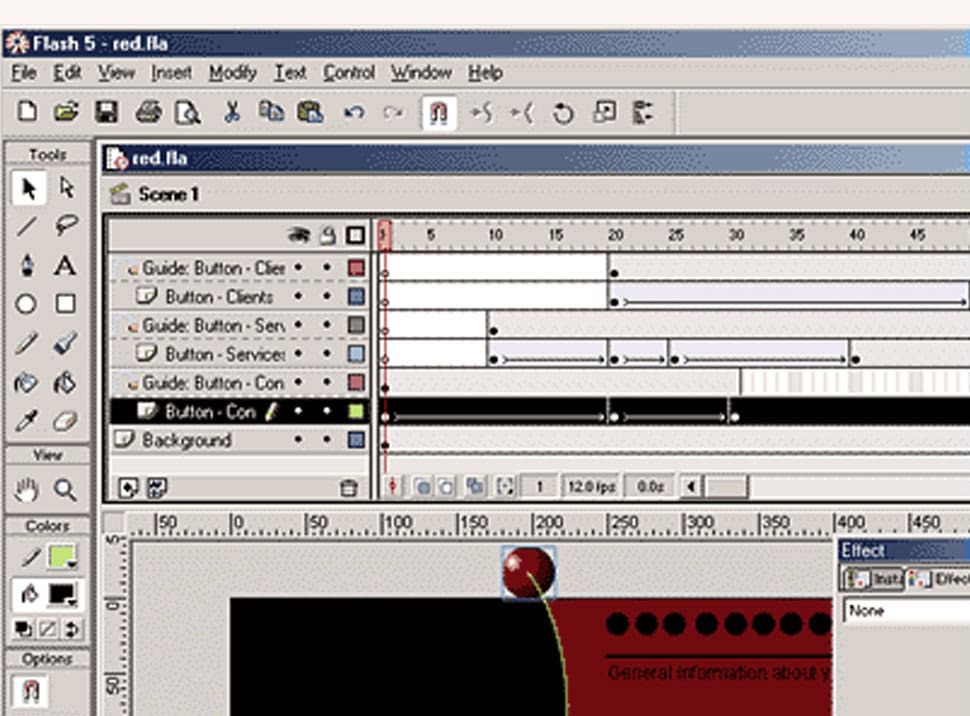
we designed a one page website with an interactive menu on the bottom. the user could use it to move across the different subjects. this band-shaped menu replicated the same software interface used by programmers. it aimed to show everyone something that usually is not visible.

macromedia flash interface detail
the web world allowed us to wider our visual explorations, matching them with sounds and interactivity. it allowed us to stimulate different sensorial spheres, making the website navigation more engaging for the user.
users could enjoy themselves discovering birds singing or playing with moving boxes or with the moiree effect, or being trapped by the sound of an old modem, trying to see images that won’t load.

apple ibook clamshell “blueberry” – 2000
in 2003 we realized see nothing volume 1 a small book in only 200 copies
our wishes for the new year were impressed on a bookmark: to those who believe wait is more exciting than the event itself. imagination more real than reality. silence more expressive than words. everyone was free to image a different and personal use of the 64 book white pages.
the publication was wrapped and sent in white industrial materials (expanded polyethylene and polyurethane ) which created a precious and unusual packaging, as if it was gauze or silk.
__

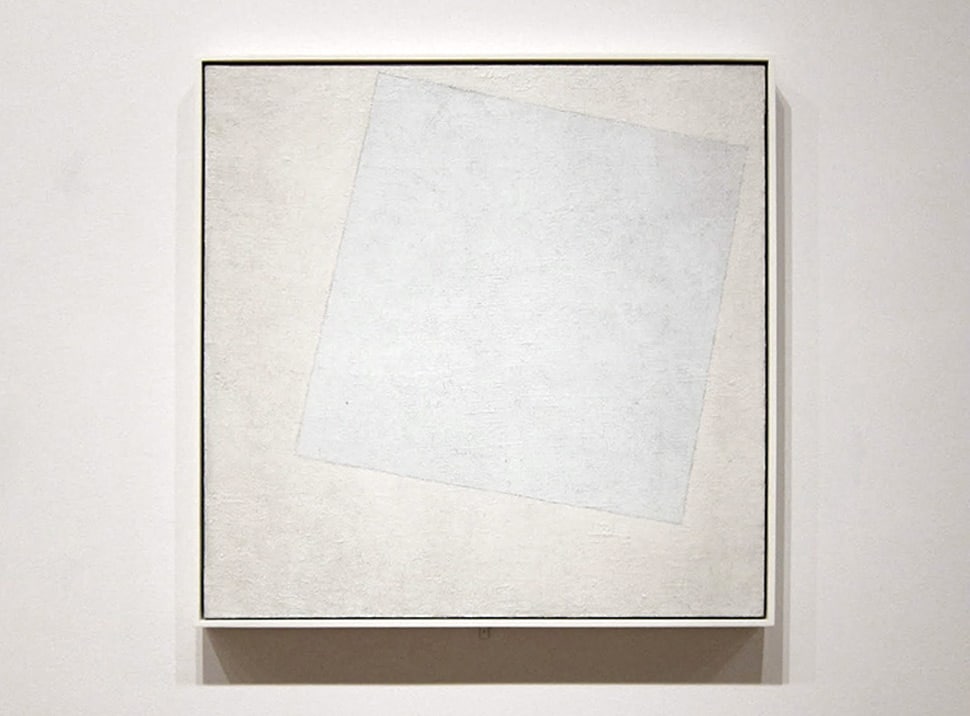
kazimir malevic, white on white, 1918
in the following years we developed another part of the see nothing project through a series of visual experiments.
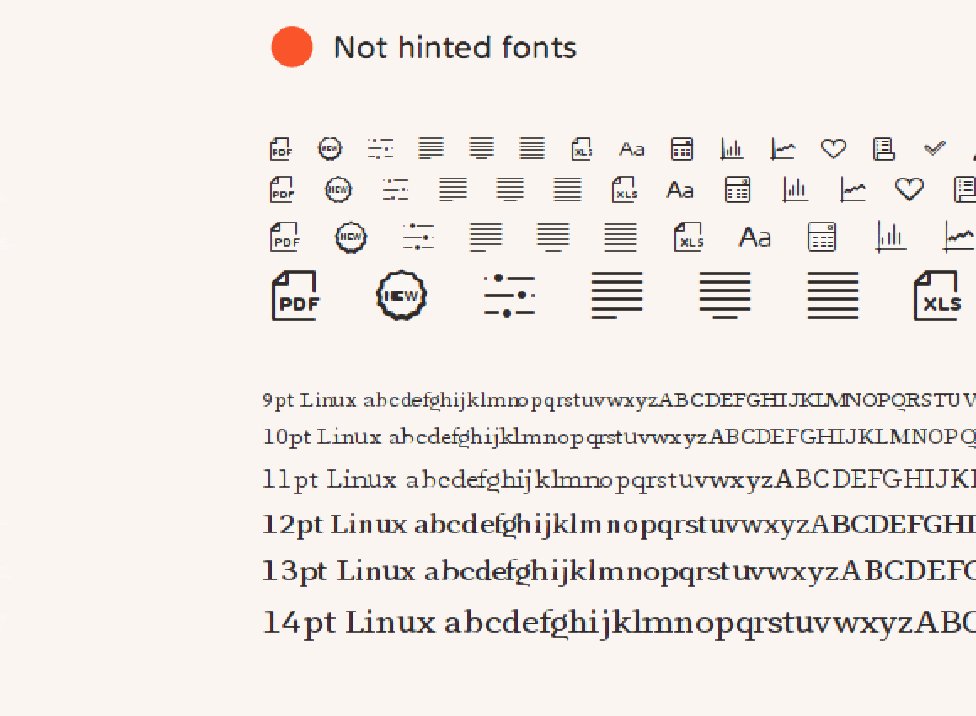
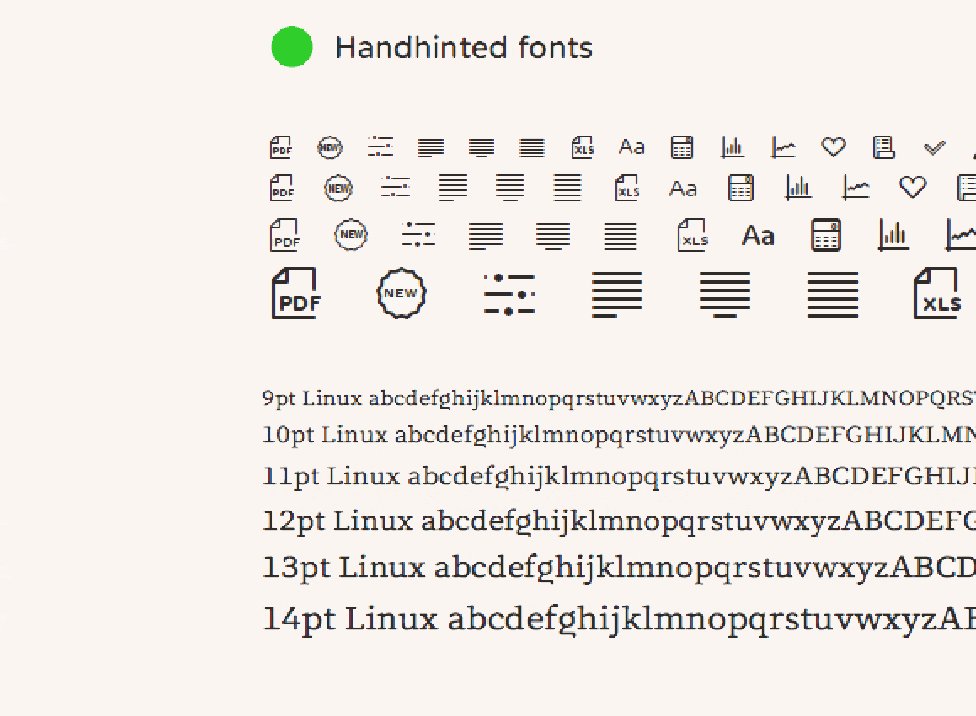
we enjoyed ourselves while showing what can’t usually be seen and, at the same time, hide what is meant to be visible and comprehensible. we questioned ourselves on the typographic limits of readability, we set briefs and rules to lead these explorations, which forced us to use lateral thinking to create something interesting.

in 2006 we published see nothing volume 2, edited by aiap editions and distributed by corraini editions.
the volume has been printed in 500 numbered copies. the book collects our experimentations and contributions of graphic designers, photographers, and illustrators. some of the names are: jorge pomareda, efrem raimondi, carlos segura, leonardo sonnoli and the british studio tomato. these creatives, with their artworks interpretate the untouchable side of visual language.

the creative contribution of every project is framed by an introductive text by the semiologist ugo volli, who places the volume in the center of a bigger reflection on the contemporary media based society.
the 96 book pages are populated by illusory figures composed by transparent rorschach spots, arabic letters hidden in arabesques, braille messages written without any relief.

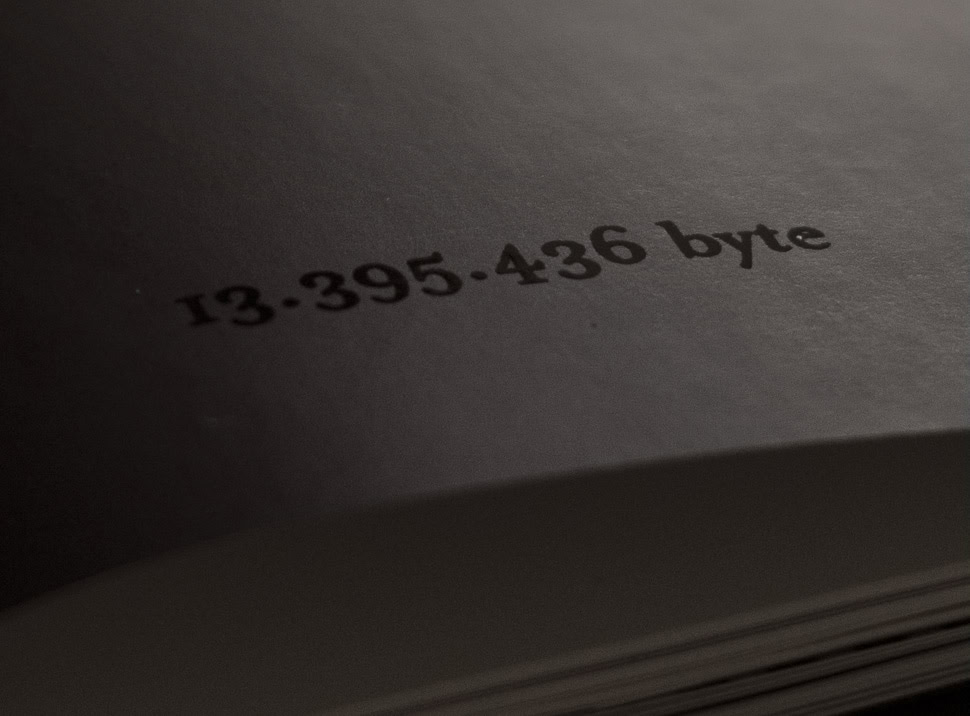
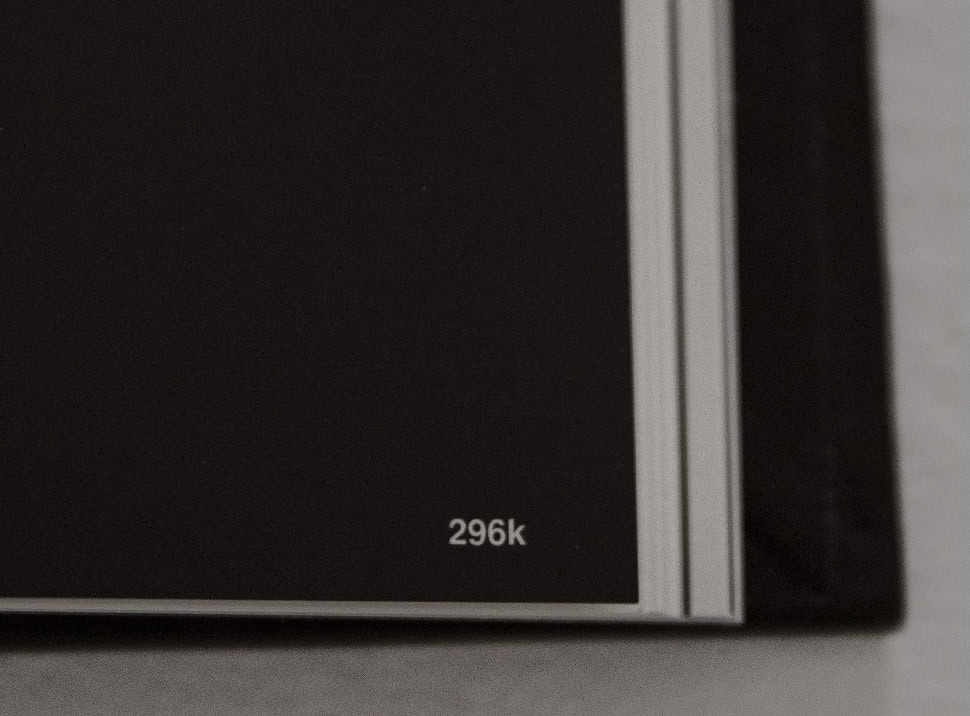
the pages sequence shows something which is usually invisible. the artworks follow one another according to their kilobyte weight. on the book eyelet you can read the total amount of bytes, the exact virtual weight of the book..
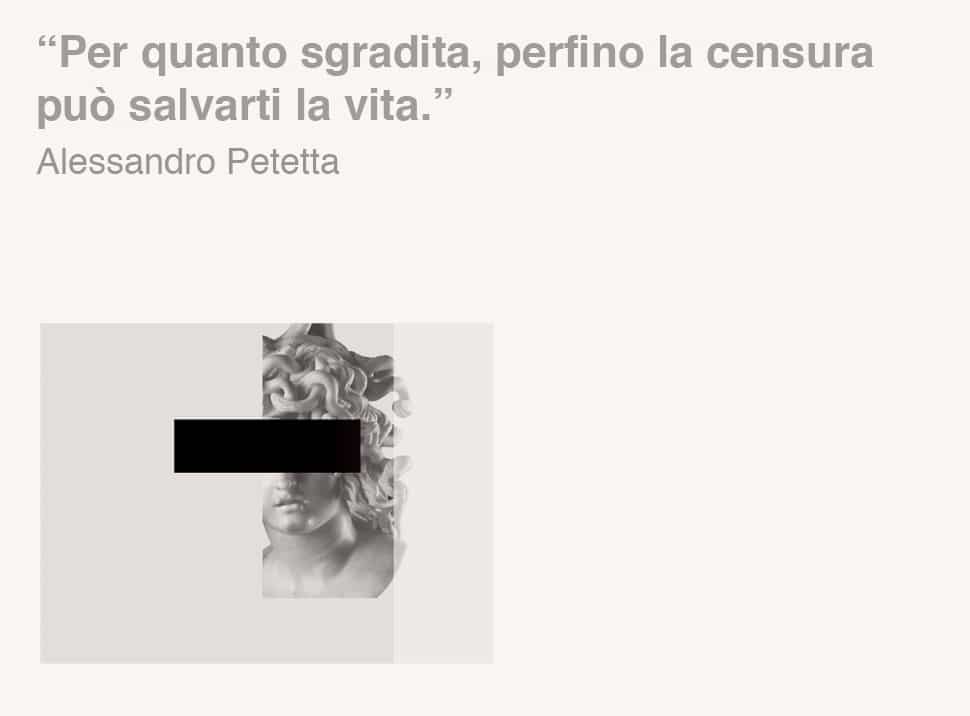
moreover, to every book page is linked a “caption” written by alessandro petetta. all the captions are collected in the end of the volume, where these small texts play with the artworks, creating an endless ironic dialogue between text and image.

regarding the book cover we forced ourselves not to use any image, text, color or graphic element. In the end, maybe inspired by munari’s talking forks, we started playing with materials and shapes to create something unique. the outcome is a black cover: simple, anonymous and ordinary in its appearance. a thin lead soul gives it the peculiarity of transforming its shape by handling and playing with it.
see nothing volume 2 wins many awards and publications, one of them is the prestigious the icograda excellence award at the 23rd international graphic design biennale of brno.
__
> watch see nothing volume 2 project

bruno munari, nobilità (dalla serie forchette parlanti), danese, 1958
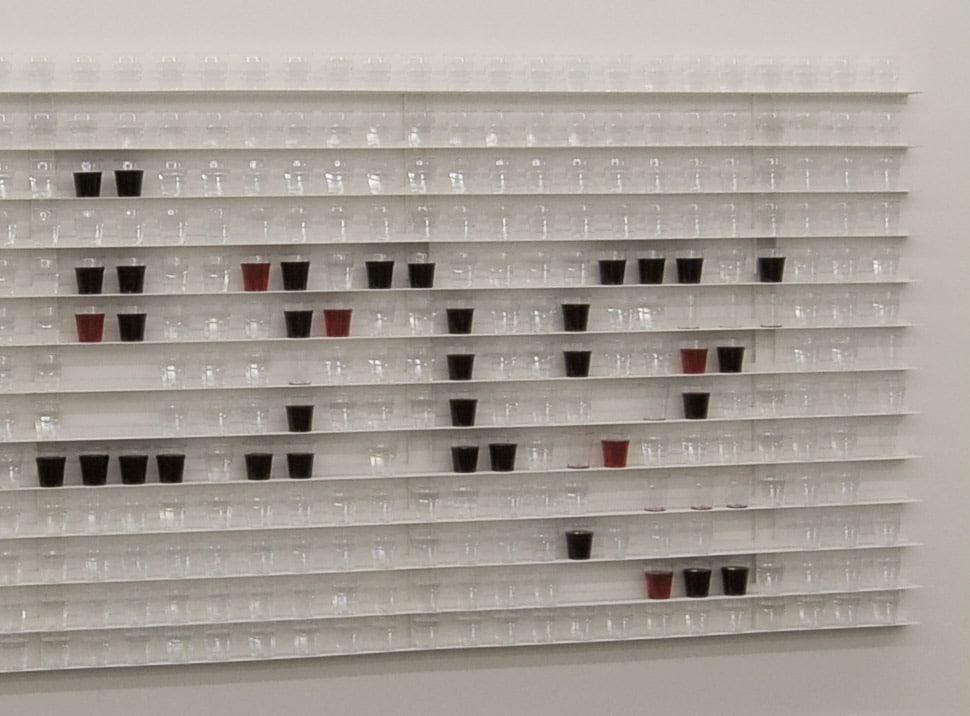
the presentation of see nothing volume 2 took place in the ArtBook library and, for the occasion, we realized an installation with 1000 glasses of water and wine in order to recreate the book title.
during the event the guests were invited to toast with us by taking glasses from the wall and deconstructing the writing, which was vanishing hour by hour.
__

in 2008 the exploration of the see nothing theme led us to a reflection linked to the concept of time and how to misure it. the outcome is a felt object, thought to make the users know in which part of the year they are.
the elements used to create the object are: 365 (+1) dots, one for each day of the year, and 7 dots to count the days of the week.
we produced just 200 calendars, each of them came with two pins made by epoxy resin, all different from one another, as the days of our lives.
__

in 2012 we celebrated the 15th anniversary of our studio. it was the right moment to come out from our comfort zone and interact with an hybrid space of a milan concept store.
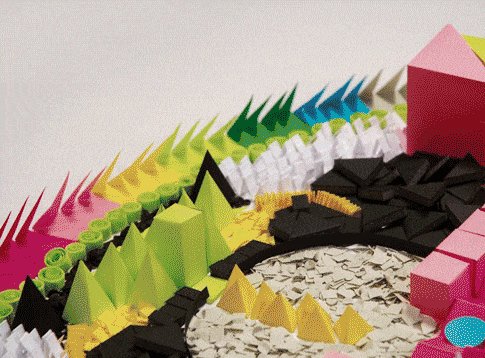
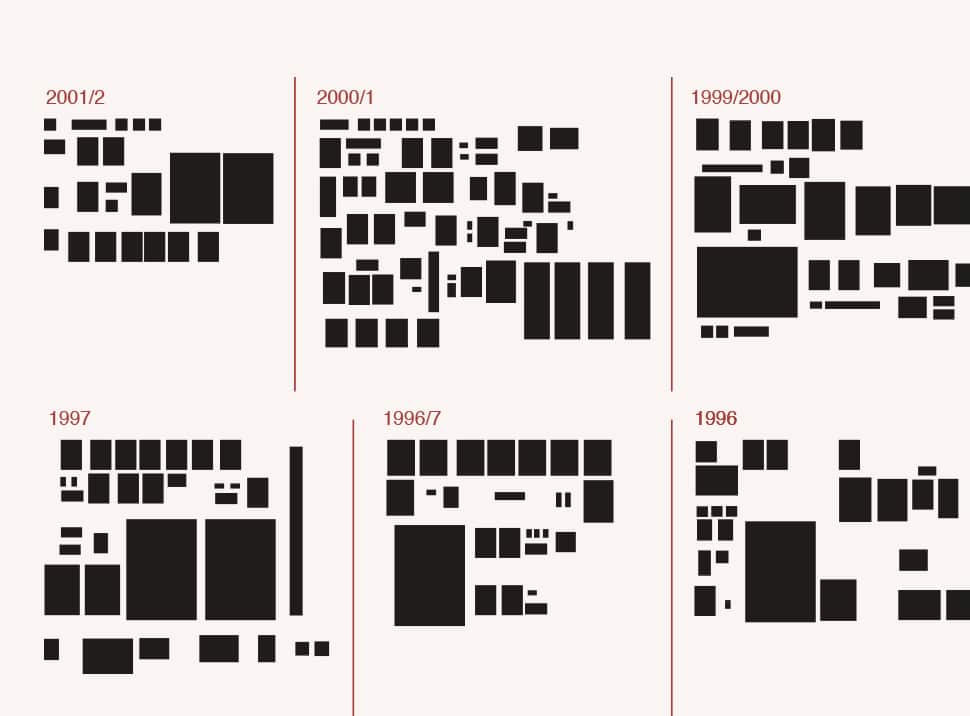
black box 1:5 is an installation based on black rectangles, each of it is the 1:5 scale representation of the size of our projects. we took the real sizes of each file in our archive, opening one by one: business cards, books, websites, posters. it has been an obsessive work, considering the faithfulness and precision that distinguished the project.
the black rectangles are our “black boxes”, our memory. our emotions are printed on those sizes and they belong to every projects, even if they can’t be seen.
__

it’s 2014 and we wonder how to make the project evolve, through the always new interactive opportunities and a different narrative. we, then, design see nothing volume 3 a digital magazine, published on the apple store. one response to explore all these opportunities wouldn’t be enough, so we invite a big, heterogeneous group of communication experts to work with us, with their different, divergent, even opposite points of view.
the mag opens with federico leoni’s introduction, anthropological philosophy and professor at verona university.

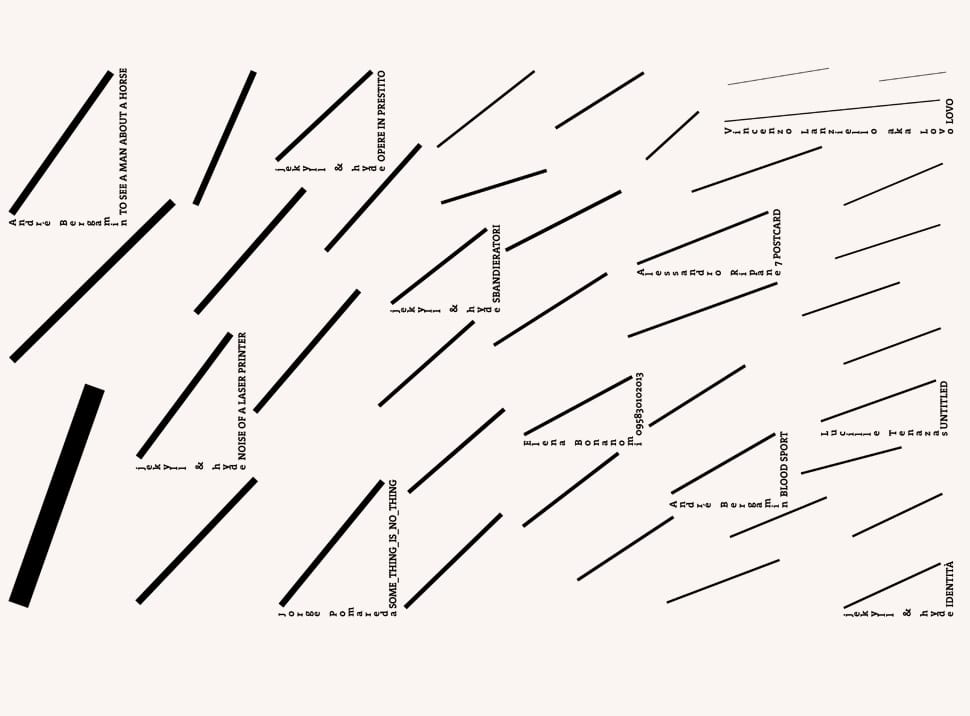
the experimentations that can be seen along the 40 pages of the magazine, use the media interactivity to involve the reader as much as possible.
for instance, the reader can design a face by putting together different parts of some kids drawings, looking for the child they have been.
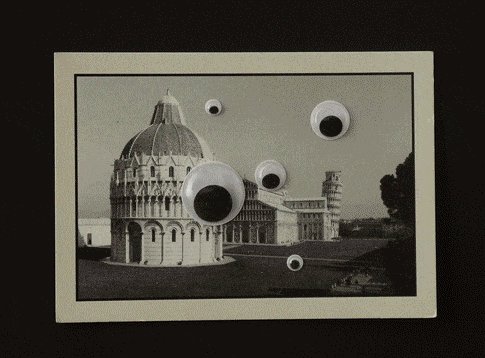
or he can explore a series of pictures of the twin towers and the postcards from where they have been cut off. the result is a new utopian skyline.
the user can, also, play with parts of european flags, trying to recreate their own country’s one, while wondering if a united europe still really exists.
he can take the metro to travel from paris to chicago, to istanbul, to london or till new york, without going out to the surface.

furthermore, by rotating the device screen, it’s possible to read a small comment for each project, written by alessandro petetta, who reinterprets them in an ironic and poetic way.
for the digital edition cover, we choose to show something that runs away both from the designer and the final observer: the mouse movements necessary to design the magazine itself. an animation shows the movements lines and the click points one on another, until, more and more, they fill the screen.
__

see nothing it’s a key to experiment different languages from the ones we’re used to use, a new privileged point of view for alternatives minds regarding the visual communication field.
see nothing is a gym, where we can challenge ourselves. it is a never ending project, which forces us to get involved time after time, which invites us to keep exploring our profession limits.

services
art direction
digital
editorial
environmental
identity
packaging
printed
research
type design
web design
credits
see nothing volume 3
Alizarina
Giacomo Bagnara
André Bergamin
Elena Bonanomi
Carnovsky
Pietro Cocco
Fatomale
Francesca Ferrari
Marco Fornasier
Vincenzo Lanziello aka Lovo
Silvio Lorusso
Niccolò Mazzoni
Francesco Meneghini + Francesco Mantovani
Marco Nicotra
Jorge Pomareda
Stefano Rovai
Alessandro Ripane
Giuliana Tammaro
Lucille Tenazas
Ania Wawrzkowicz + Linnea Apelqvist
Jasper White
see nothing volume 2
Marco Ambrosi
Bianca Baldacci
Salma Belhaffaf
Studio ‘t Brands Weer
Elio Carmi
Luisa L. Corna
Charlotte Fuillet
Martino Pannofino
Luciano Perondi
Jorge Pomareda
Efrem Raimondi
Carlos Segura
Leonardo Sonnoli
Giacomo Spazio
Tomato